A seguito della sentenza Schrems II della Corte di Giustizia dell’Unione Europea, l’uso dei Google Fonts rende non conforme al GDPR quei siti che lo utilizzano. Nello specifico, se siete un’ente pubblico o un’associazione probabilmente avrete ricevuto email di notifica dal gruppo di Hacker etici capitanati da Fabio Pietrosanti. Sembra infatti che i dati che vengono inviati quando si incorpora un Google Fonts siano riconducibili ad un utente specifico, rendendo così l’anonimato facilmente superabile.
Ecco perché per mettersi in regola è necessario caricare i Google Fonts dal proprio hosting (in modalità self hosted quindi).
Vediamo nello specifico come caricare i Google Fonts dal proprio sito invece che dal repository di Google.
Reperire i font per caricare i Google Fonts dal proprio hosting
Prima di iniziare sarà necessario reperire i Google Fonts nei formati adatti ad essere inclusi all’interno del proprio sito, nello specifico sono necessari i Font in estensione eot, svg, ttf, woff e woff2.
Perché sono necessari tutti questi formati? Semplicemente per estendere il più possibile la compatibilità a tutti i browser disponibili in commercio.
Come fare? E’ possibile scaricarli dal sito ufficiale e convertirli con vari convertitori online.
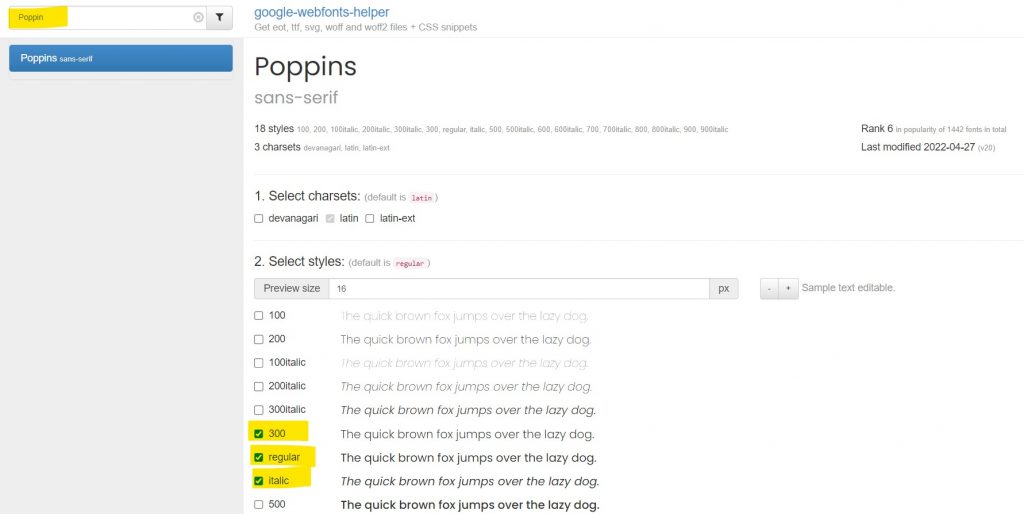
La via più veloce però è quella di utilizzare il Google Webfonts Helper disponibile online.
Come funziona? E’ sufficiente selezionare i font e le versioni di esse da utilizzare nel proprio sito web cercandoli dalla barra in alto a sinistra e poi selezionando i vari pesi.
Scendendo potrete poi ottenere anche il file CSS generato per includere tutti i font selezionati personalizzando la path di destinazione dei file dei fonts.
A questo punto le strade percorribili sono tre:
- Inserire direttamente la porzione di CSS generata nel vostro foglio di stile
- Creare un foglio di stile specifico (es. googlefonts.css) e caricarlo in testa al vostro foglio di stile principale tramite la funzione @import di CSS
- Utilizzare il tag <link> di HTML per collegare il file direttamente al vostro HTML
Attenzione: Per rendere il sito adatto al GDPR e alla sentenza SCHREMS II dovrete ovviamente rimuovere il link al repository di Google Fonts